This component is ideal for outputting your most recent news posts, or even links to featured pages. In the WordPress backend on the left sidebar, there is an item called Theme Settings > Colors, where you can change certain colours of the Post Grid, among other things.
Using as a Block
This block can be found by this icon:

To edit the block, you can either click it and look at the right sidebar to see a list of options or you can click the Switch to Edit button and edit it from there.
The Switch to Edit button will show when you click the block and it looks like this:

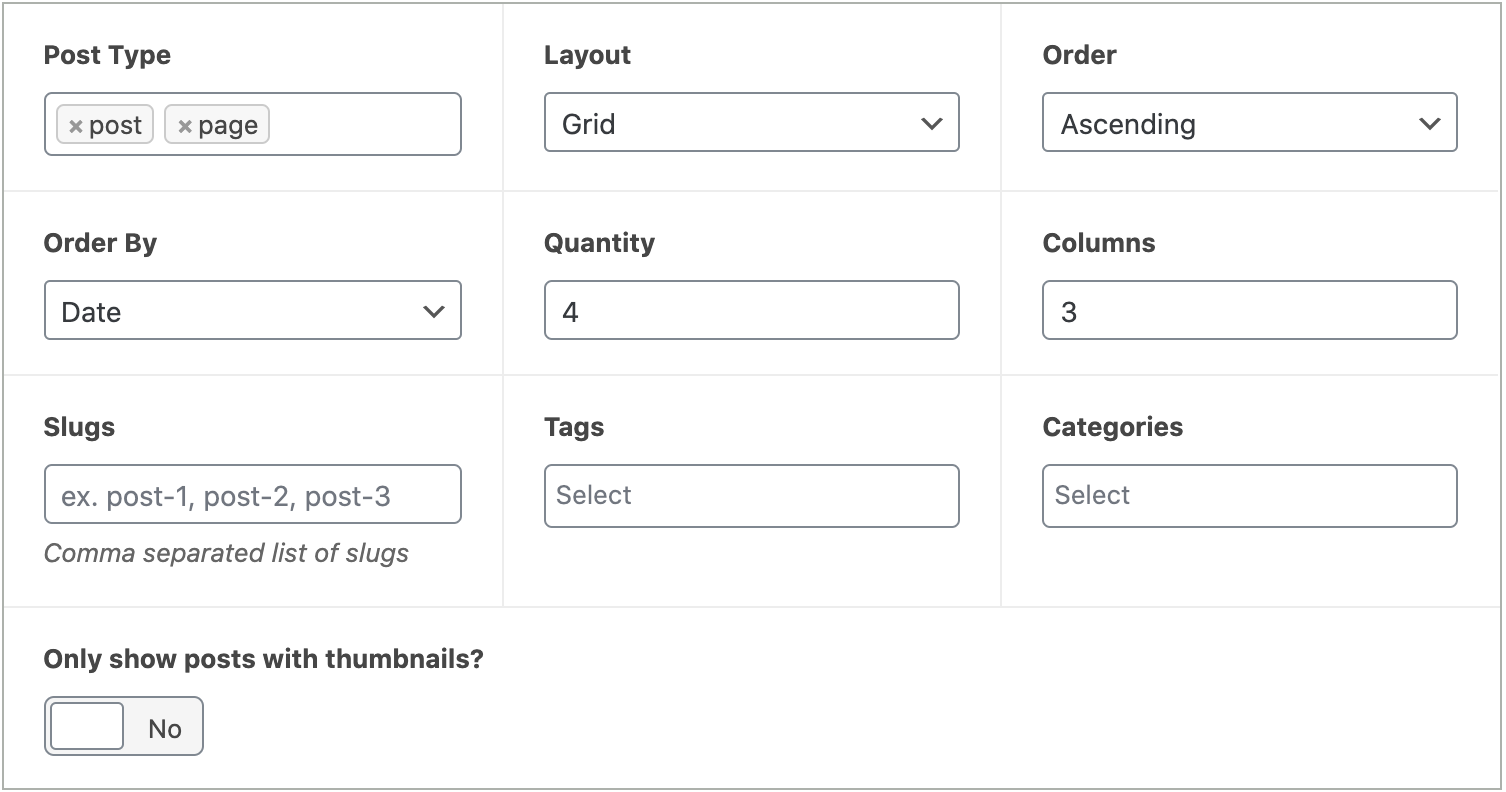
The default settings are as follows:

This works the exact same way as the shortcode, except you can see how it will show up on the page right in the Gutenberg editor.
Using as a Shortcode
Attributes:
- type – choose the Post Type for the posts you want to show, this can be multiple, comma-separated post types
- Options: page, post, (any Custom Post Types)
- Default: page, post
- layout – choose the layout style for the posts to output
- Options: grid, list
- Default: grid
- order – choose the order for the posts to output (forward or reversed)
- Options: ASC, DESC
- Default: ASC
- orderby – choose the order which the shortcode receives posts by
- Options: date, post_date, menu_in, ID, modified, rand, menu_order, post_in, title, post_name__in
- Default: “title” unless you supply the slugs attribute, it defaults to “post_name__in”
- qty – choose the max number of posts to output
- Options: -1 or any number above 0
- Default: 4
- slugs – choose specific posts by slug, write the slugs in a comma separated list, the order you write them is the order they will output
- Options: Comma separated list of slugs ex. post-1, post-2, post-3
- Default: None
- tags – choose specific posts by tag, write the tags in a comma separated list
- Options: Comma separated list of tags ex. tag-1, tag-2, tag-3
- Default: None
- categories – choose specific posts by category, write the categories in a comma separated list
- Options: Comma separated list of categories ex. category-1, category-2, category-3
- Default: None
- only-thumbnails – choose to only get posts with thumbnails
- Options: true, false
- Default: false
- cols – choose the amount of columns for the post grid to output as
- Options: Numbers 1 to 4
- Default: 3
- class – add a CSS class to the container of the post grid
- Options: Anything
- Default: None
Examples:
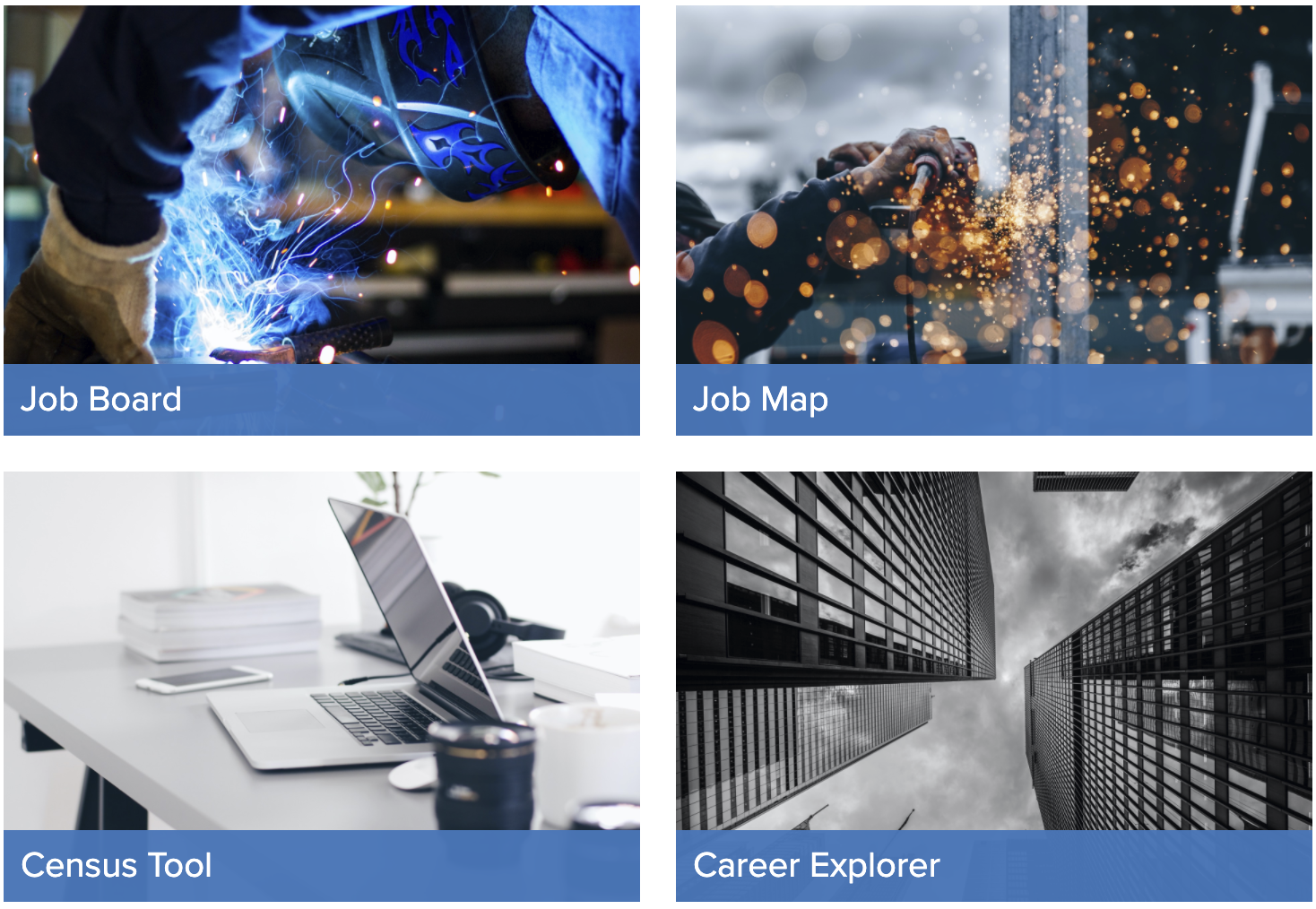
[post-grid type=”page” cols=”2″ qty=”4″ slugs=”jobs,map,census-tool,career-explorer”]

[post-grid type=”post” tags=”news” categories=”covid19posts” qty=”4″ cols=”1″ orderby=”date” layout=”list”]