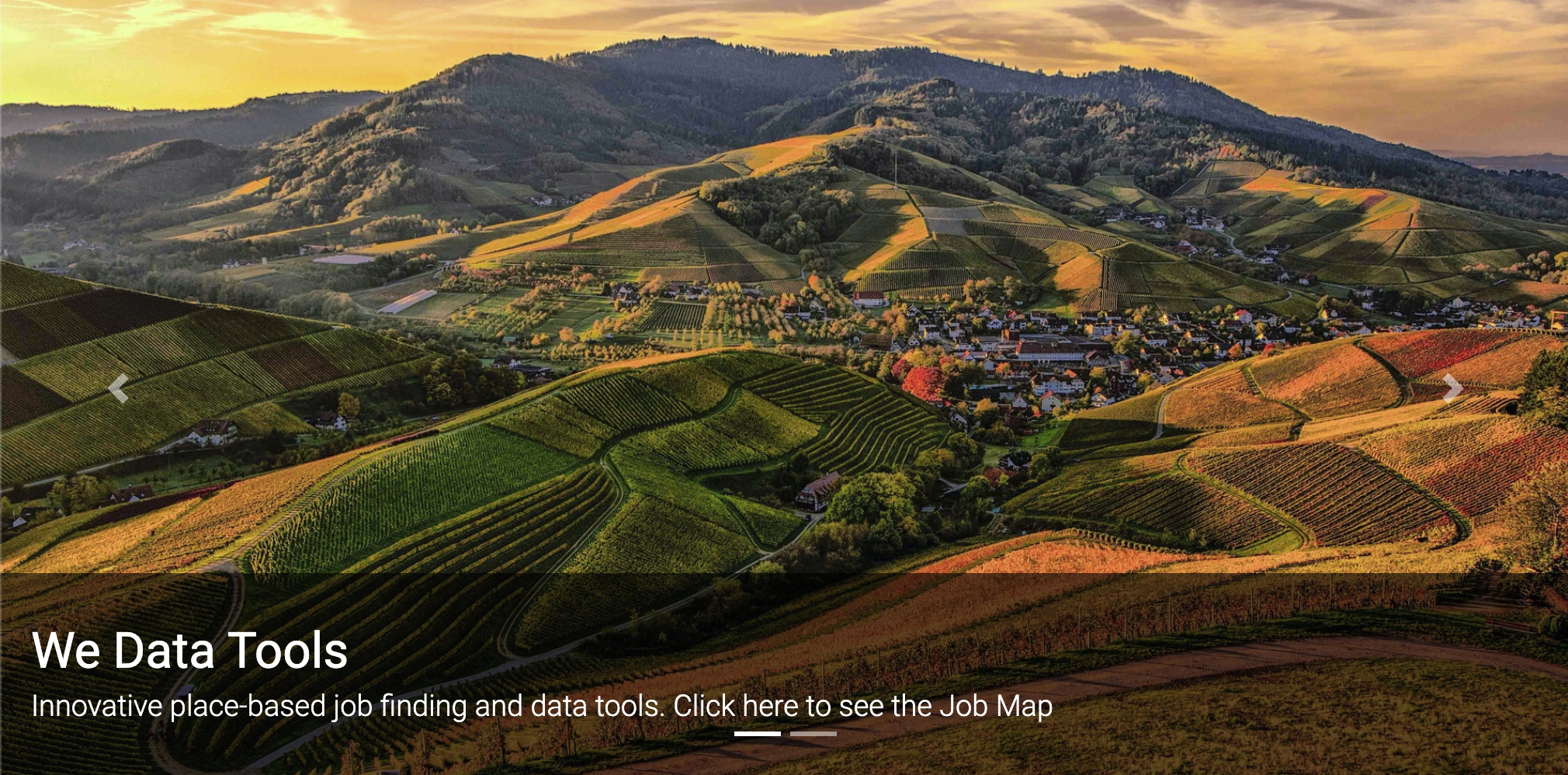
The We Data Carousel is a highly customizable slideshow made using Bootstrap.
Options
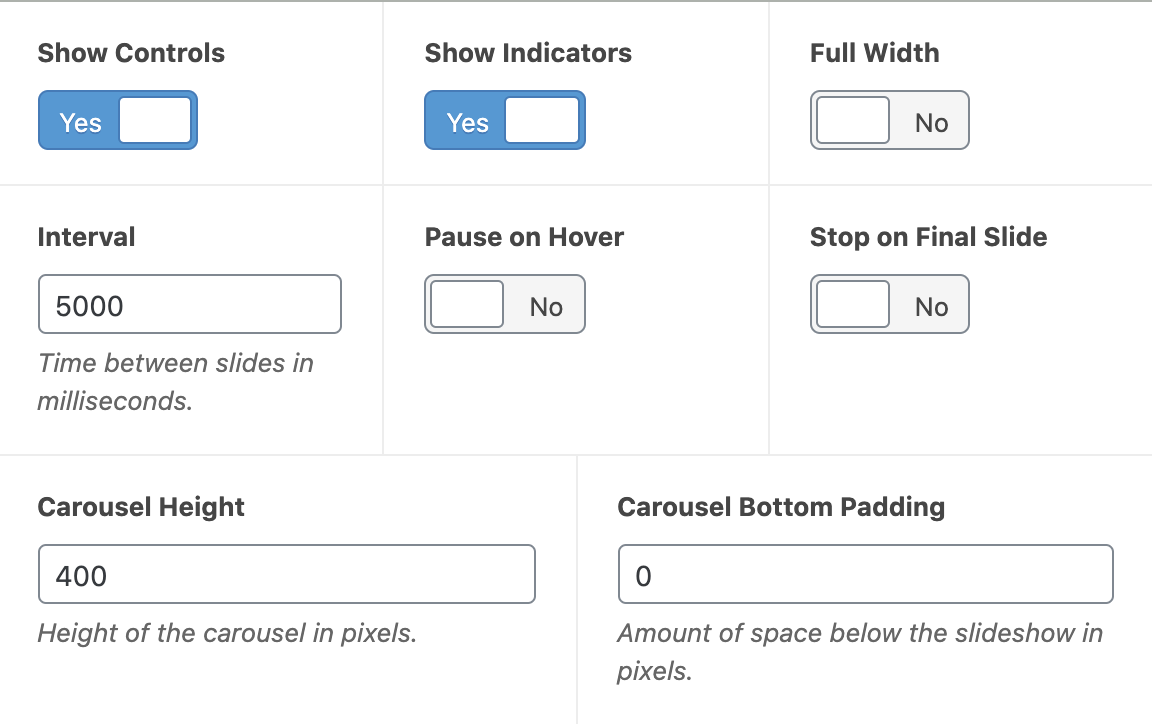
Show Controls
Toggles the next and previous buttons. Default: Yes
Show Indicators
Toggles the slide indicators at the bottom of the carousel. Default: Yes
Full Width
When switched on, the carousel will display from edge to edge of the screen. Default: No
Interval
The time between slides, in milliseconds. (1000 milliseconds = 1 second). Default: 5000
Pause on Hover
Toggles whether the carousel will pause when the mouse is hovering over it or not. Default: No
Stop of Final Slide
Toggles whether the carousel will stop at the end of the slides or if it will restart. Default: No
Carousel Height
Specifies the height of the carousel in pixels. Default: 400
Carousel Bottom Padding
Specifies the amount of space under the carousel in pixels. Default: 0
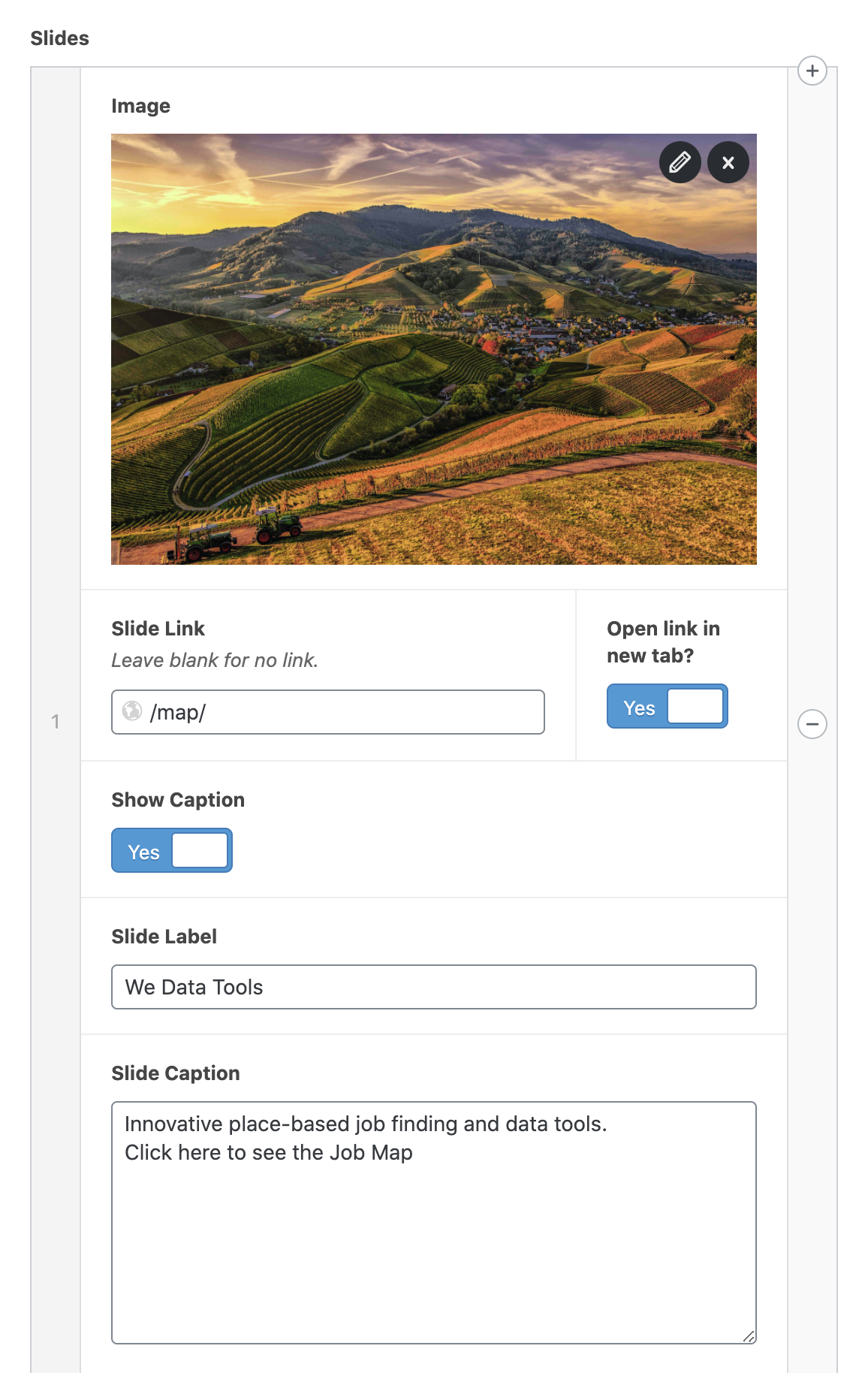
Slides
The options for each slide
Image
The image you want to use for the slide background.
Slide Link
When given a link, the whole slide will become clickable. Default: none
Open link in new tab?
Toggles whether to open the link in a new tab or not. Default: Yes
Show Caption
Toggles whether to show a caption at the bottom of the slide or not. Default: No
Slide Label
The label of the side, appears above the caption. Default: none
Slide Caption
The caption of the side, appears below the label. Default: none
Screenshots
Slideshow controls:

Slide Controls:

The We Data Carousel: